什么是事件委托,e.currentTarget 与 e.target 有何区别
Issue 欢迎在 Gtihub Issue 中回答此问题: Issue 558
Author 回答者: shfshanyue

事件委托指当有大量子元素触发事件时,将事件监听器绑定在父元素进行监听,此时数百个事件监听器变为了一个监听器,提升了网页性能。
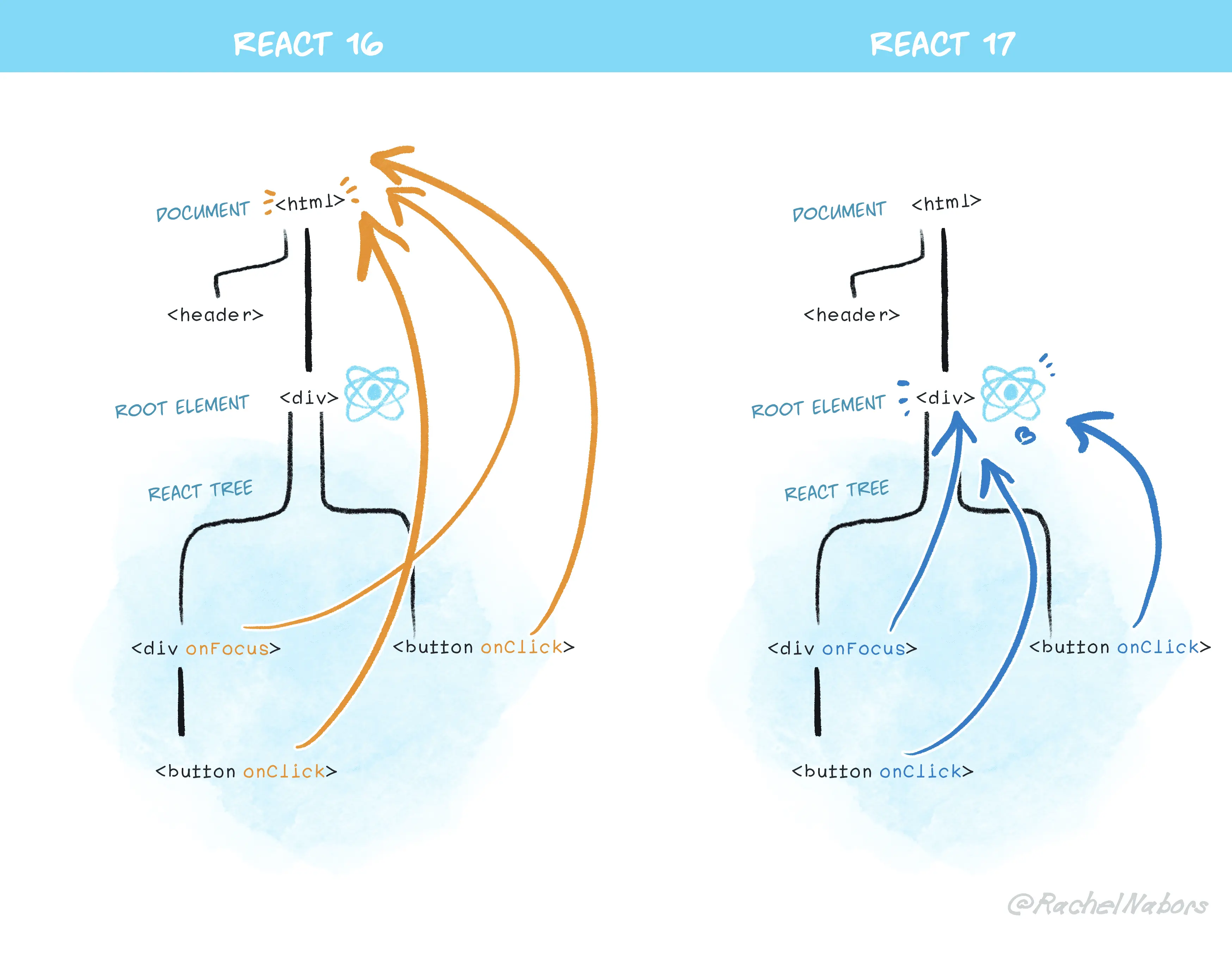
另外,React 把所有事件委托在 Root Element,用以提升性能。
Author 回答者: qiutian00
666
Author 回答者: nmsn
Event 接口的只读属性 currentTarget 表示的,标识是当事件沿着 DOM 触发时事件的当前目标。它总是指向事件绑定的元素,而 Event.target 则是事件触发的元素。
Author 回答者: zuowendong
区别:
e.target是事件对象(Event对象)中的一个属性,它指向的是触发事件的原始元素。在事件冒泡和事件捕获阶段,e.target始终表示最初接收事件的那个元素e.currentTarget也是事件对象中的一个属性,它表示当前正在处理事件的元素。它指向的是绑定事件处理程序的元素。